Zepp Nagoya貸切!エイチーム社内イベント企画・制作の裏側を大公開👀
こんにちは、エイチームグループでデザイナーをしている相澤、今川、樋口、森本です!
7月にエイチームグループ合同の社内表彰&懇親会イベントがありました。
その裏側でデザイナーがどんなことをしていたのかをご紹介します!
Afes (Ateam FESTIVAL)とは?
エイチームでは毎年「Ateam FESTIVAL」という「“表彰”と“遊び”」を融合した社内イベントを開催しています。
イベントは社内表彰の「Ateam AWARD」と懇親会の「Ateam PARTY」の2部構成で行われ、今年はオフラインとオンラインのハイブリッド開催で、約800人の方が参加しました。
Ateam AWARDでは、例年受賞者に賞状やトロフィーをお渡ししています。

こちらの制作の様子は、ぜひ以下のnoteをご覧ください。
Ateam PARTYは、ゲーム企画などを交えつつ社員同士で交流する懇親会イベントです。この記事では、懇親会である「Ateam PARTY」の制作物の制作背景をメインでお届けします。
なお、Ateam AWARD当日の様子は下記noteでご紹介しています。
コンセプトの思い
今年のAteam Partyのコンセプトは「AteamRPG ~ 出逢いと再会のシンフォニー ~」です。
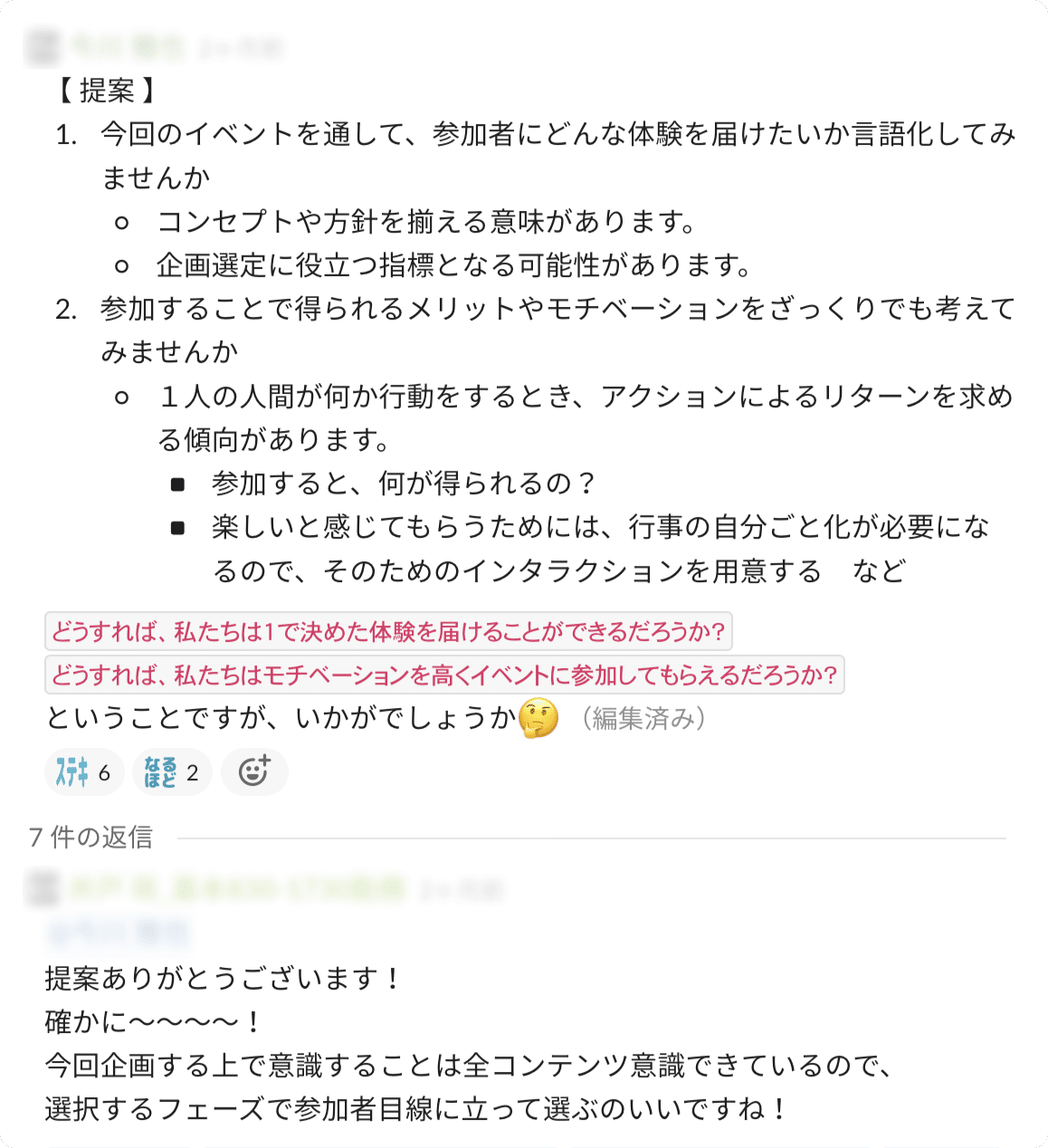
コンセプトを決める際に、デザイナーの今川から「参加者にどんな体験を届けたいか」を言語化しませんか?と提案し、その中で「RPG」や「出逢い・再会」というキーワードが出てきました。

「コロナでなかなか仲間に会えなくなった」「直接会うのが初めての人もいる」という背景のもと、「PARTY後にも交流が続くような関係性を作りたい」という思いを込めています。
制作のスケジュール
4月中旬から5月上旬にかけて、デザイナーの公募がありました。
その後5月中旬にメンバーが決定し、イベント当日の7月25日にかけて準備を進めていきました。
懇親会であるAteam PARTYは全体のコンセプトや企画内容も同時に進んでいたため、デザイナー以外の運営メンバーとも細かく連携をとりながら制作を進めていきました。
まずは大元となるトンマナを作成し、そこからロゴのディティールや名札・Zoom背景といった制作物を作成していきました。
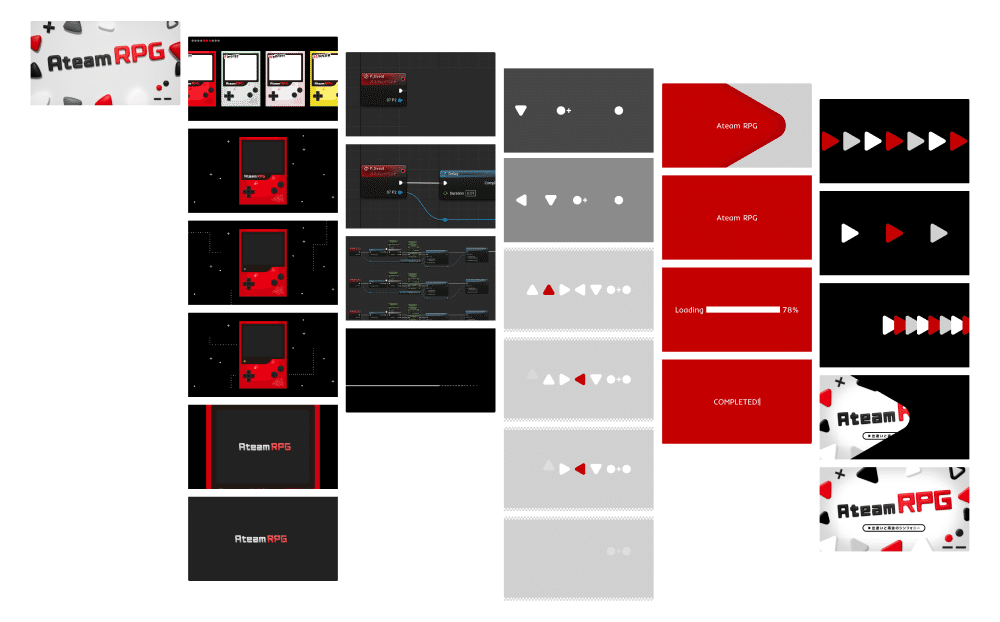
Ateam PARTYの制作物一覧
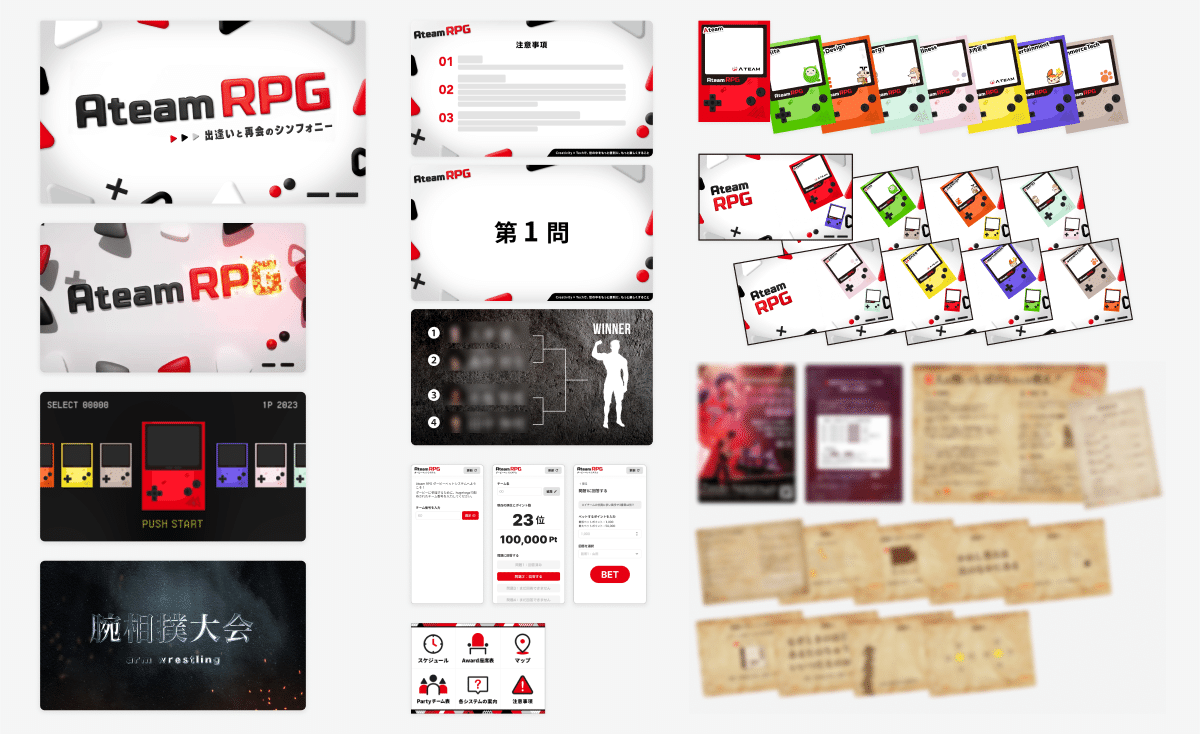
Ateam PARTYでデザイナーが制作したものの一覧はこちらです。

トンマナ
ロゴ
ロゴモーション
オープニングムービー
名札
Zoom背景
スライド
懇親会の企画のクリエイティブ
謎解き企画の資料
腕相撲対決のVTR
ダービーゲームの投票システムのUI
チャットツールのCSS
会場図・注意事項
休憩中動画
LINEボット用画像
これらの制作を、デザイナー4名で手分けして業務と並行しつつ進めました。
制作の裏側
コンセプト決定~トンマナ策定
コンセプト決定~トンマナ策定は、森本・今川がメインで担当しました。
決定した「AteamRPG ~ 出逢いと再会のシンフォニー ~」のコンセプトから、「エイチームらしさ」「RPG」「新しさ ✕ レトロを掛け合わせたスタイル」の3点を意識してトンマナを作成しました。
エイチームらしさ(フレッシュ・茶目っ気・積極性)
エイチームのVI(ビジュアルアイデンティティ)に寄せた配色で、ぱっと見で「エイチームらしい」と感じられる印象にしています
Ateam AWARDのモチーフである三角形を使うことで、AWARDとの一貫性や親和性を表現しています
RPG(ゲーム感)
ゲームのUIパーツ風の要素(十字キーやボタンなど)を散りばめることで、ゲームらしさを表現しています
3D表現で動きのあるデザインにすることで、ワクワク感を演出しています
新しさ ✕ レトロを掛け合わせたスタイル
デザインの最新トレンドであるクレイモーフィズムの粘土のような質感と昔のゲームの表現を表す為の8bit風スタイルを使用しています
コンセプトにある「出逢いと再会(新しい&久しぶりに会う仲間)のシンフォニー」の意味合いを表現しています

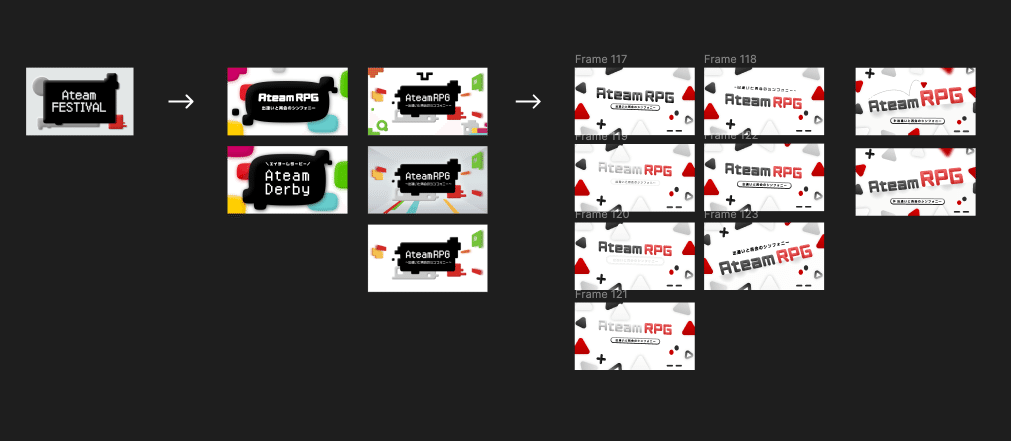
最初は8bit風レトロ表現のバランスが強く、全体的なビジュアルが暗くエイチームらしさが薄くなり、魅力的に見えにくい状態でした。
そこからドットを意識した矩形モチーフをAWARDで使用されている三角形モチーフやゲーム機にあるパーツに変更して、真ん中スペースは文字のみ・周りにモチーフを配置することで、全体的に明るくみえるように修正しています。

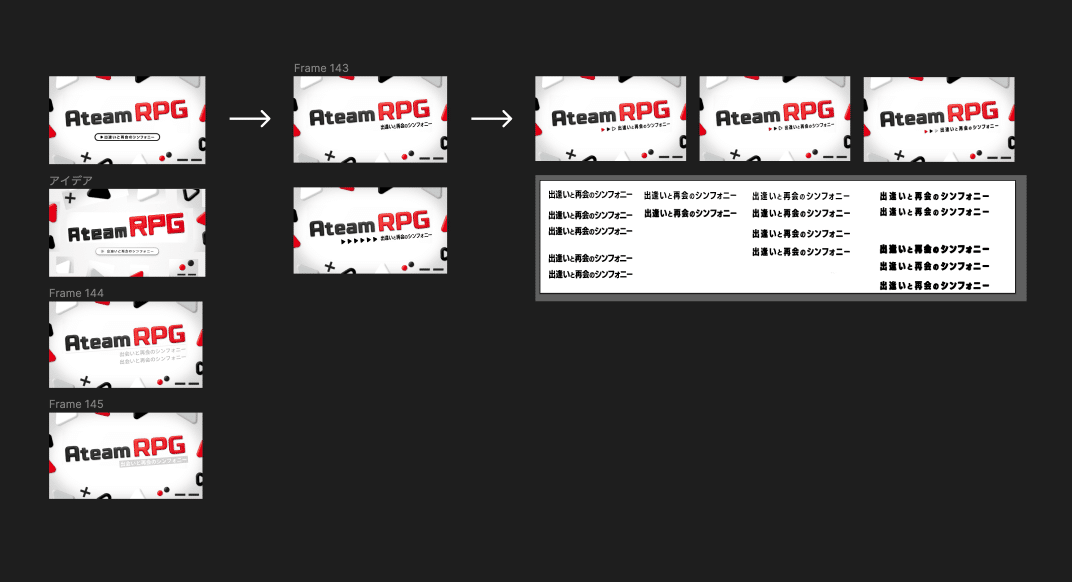
最後は、サブタイトルの配置とフォントがメインタイトルのバランスと合うように調整しています。
まずメインタイトルに合うフォントを選定し、そこからメインタイトルに合う太さと視認性を高めるバランスを保つ為に、文字の一部分を太らせたり距離を離したりして細かく調整しています。

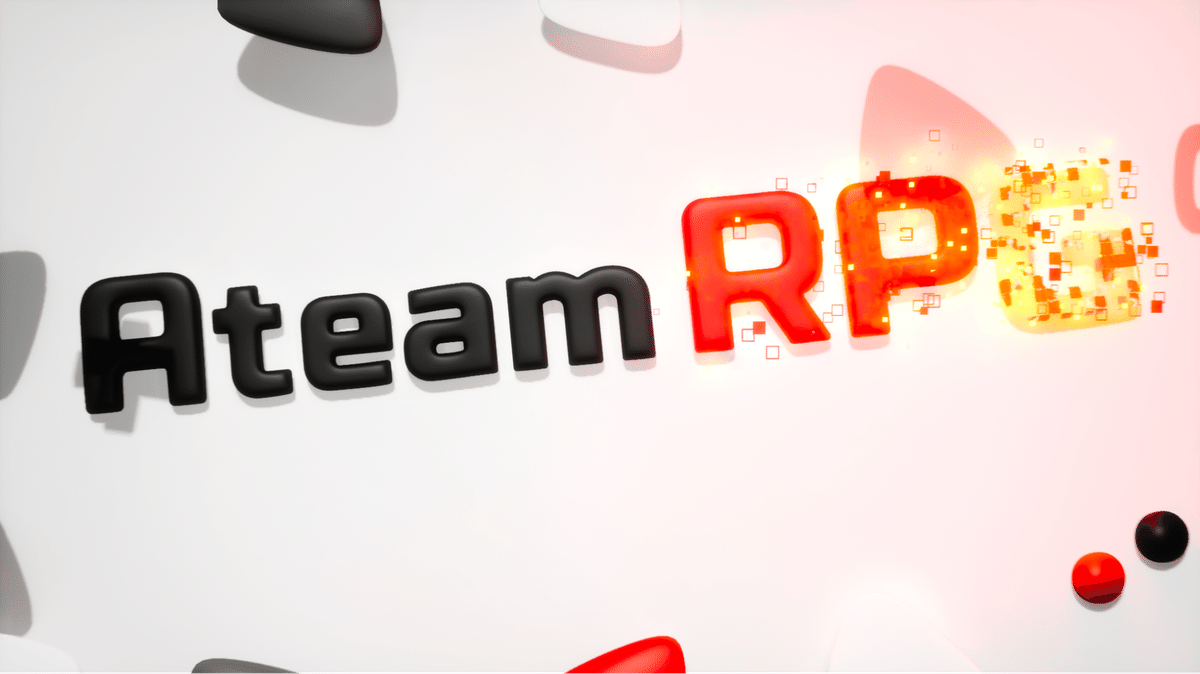
ロゴアニメーション作成
ロゴアニメーション作成は今川が担当しました。
上記で作成したロゴを動かしたいという話で盛り上がったので、急遽アニメーションを作成することに。
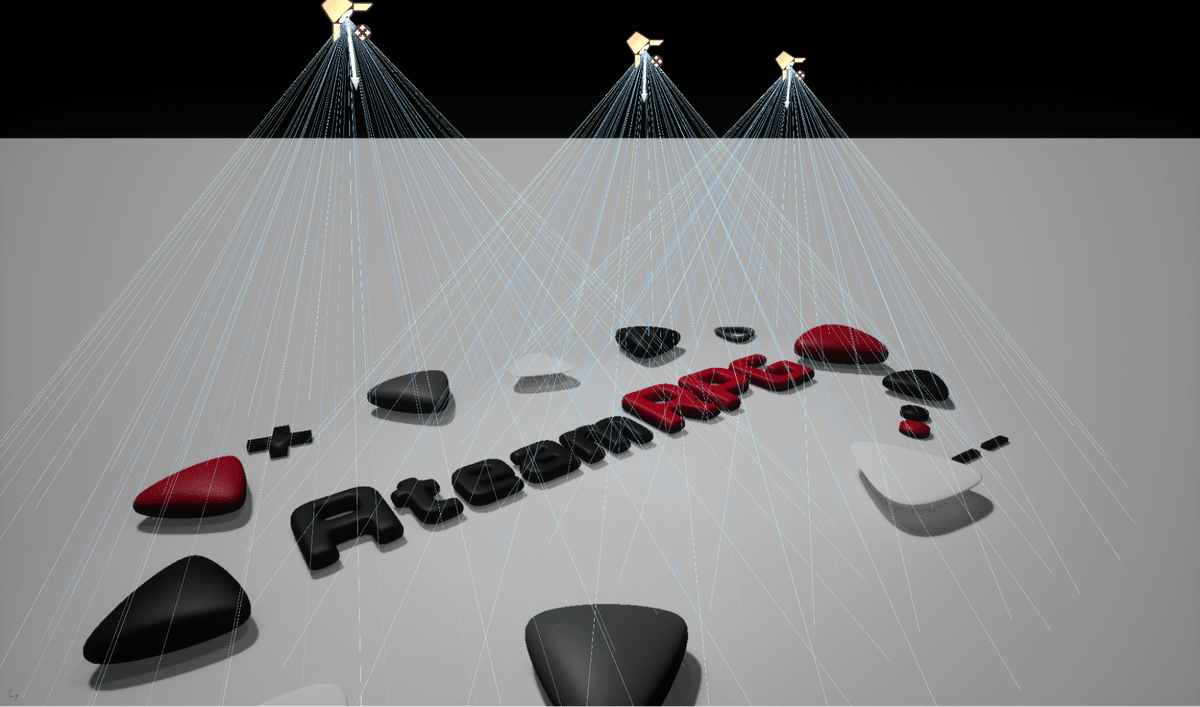
そのためにまずは2Dで制作したロゴをUnreal Engine 5とblenderを使って再現しました。

2Dでは表現できることも3Dでは矛盾や違和感がでてしまったりするので、注意しながら再現しました。
ロゴや三角形のオブジェクトの質感は少しマットな感じで、できるだけ粘土質に見えるような調整をしています。

ライトが1つだけだと影がパキッとしすぎたり、空間の広がりが表現しきれなかったので、スポットライトを3つ追加し、光を拡散させることでより自然に影が広がるようにしました。

それでもまだ全体的に暗かったので、ポストプロセスでシーン全体の色味を調整しました。
これにより2Dで作成した時のイメージにぐっと近づいたと思います。
3Dデータを作成する中でロゴのデザインも修正をし、最終的なトンマナにも3Dで作成したロゴを使用しました。
次に、アニメーションを作っていきます。
普段ならまずアニメーションの再生イメージを細かく記載した下書きを作成するのですが、今回は制作前の段階から既に頭の中に映像のイメージがあったので省略し、脳内イメージを元に制作していくことにしました。
まずは各要素の中から視聴者に見て欲しいものの順番を以下の通りに定義しました。
Ateam → RPG → 全体
今回のシーンでは、見て欲しい要素から順番にカメラに映していくという方法で目線誘導を実現しました。

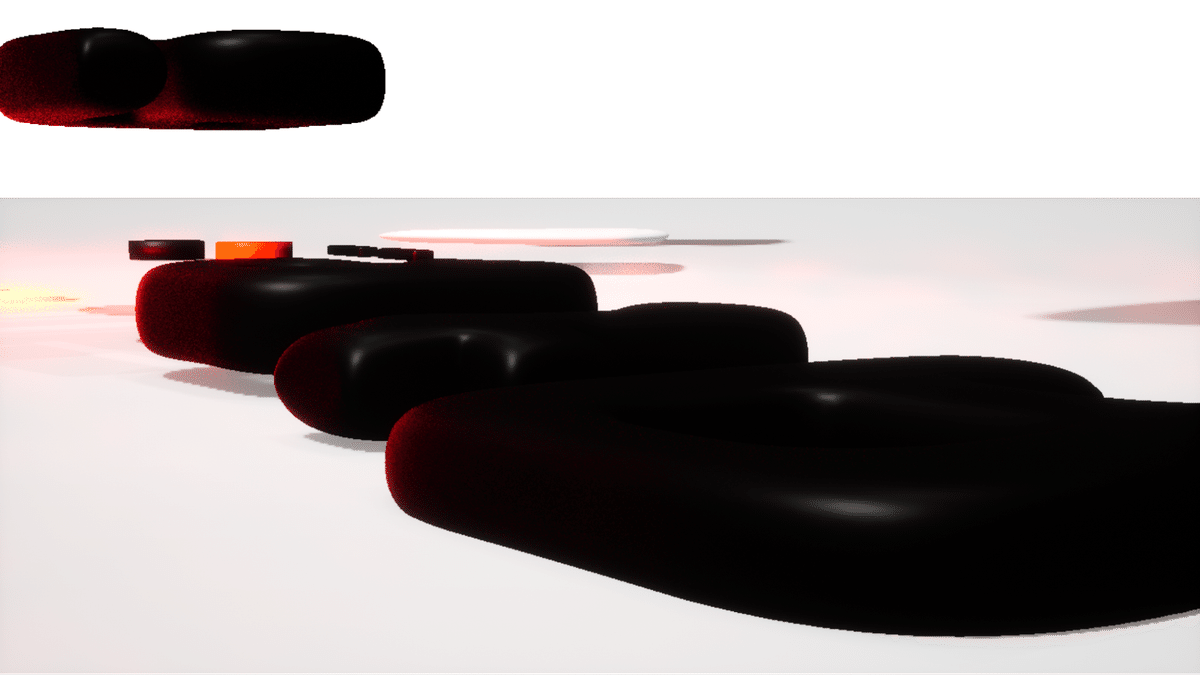
まずは「Ateam」の文字を1文字ずつ順番に上から落とし、バウンドさせていきます。
順番に落とすことで、正しい順番で読んでもらえるよう視覚コントロールをしています。
この時、できるだけ他の要素が映らないように配慮しながら、カメラをぐるっとまわしていきます。
粘土質で柔らかく、ぷっくりとした質感をイメージしていたので、地面に着いたら「ぽよんっ」と一度潰れてからバウンドさせているのがこだわりポイントです。

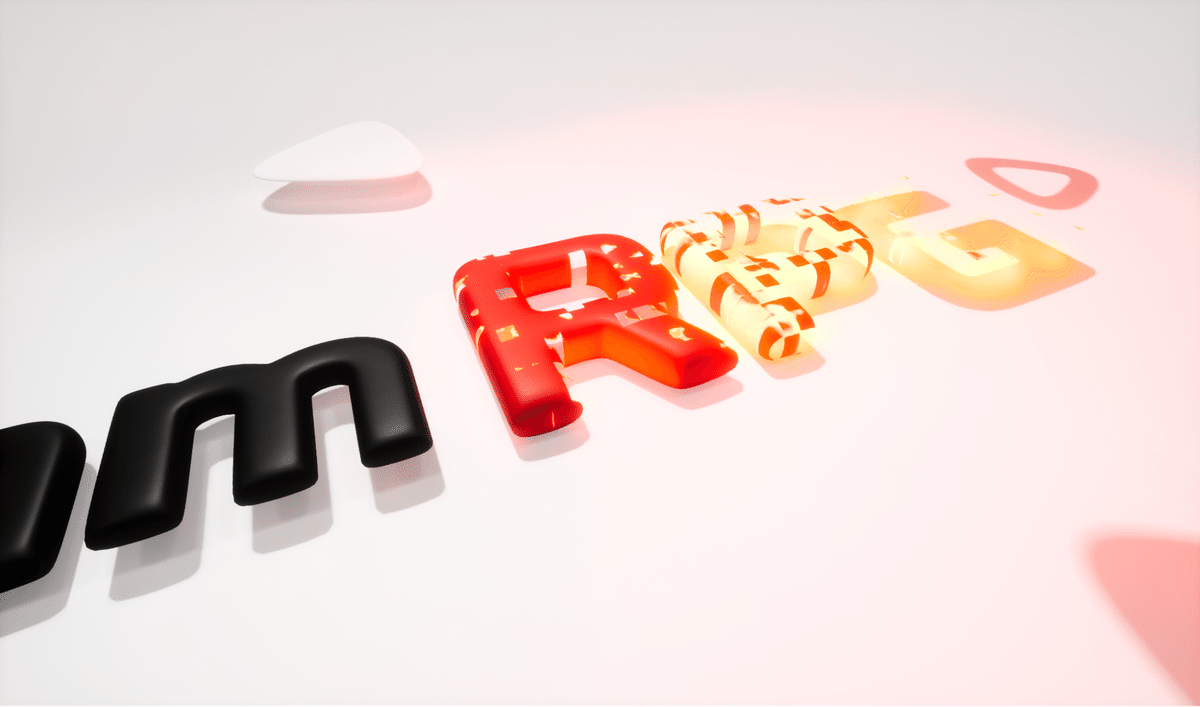
「Ateam」を表現したあとは「RPG」を出現させていきます。
同じ出現方法ではおもしろくないので、出現方法をがっつりと変更しました。
RPGという文字が持つイメージに合わせて、ゲーム感を表現するためのブロックノイズのように穴の空いたエフェクトを作成し、時間をかけて少しずつ文字が完成していくような演出を実装しました。
こちらも 「R」 → 「P」 → 「G」 と順番に出現させることで、視聴者に意図した順番で正しく読んでもらえるように視覚コントロールをしています。

まだまだ物足りなかったので、そこからさらにブロックノイズをイメージした浮遊エフェクトを作成しました。
文字の出現に合わせて発光させることで、よりゲームらしいエフェクトを演出しています。
その後、文字以外のオブジェクトも順に落としていきました。
あくまで「Ateam RPG」というメインテキストから視線が離れないようにするために、各オブジェクトを落とすタイミングや、重すぎず軽すぎない程度の違和感のない重量になるようにしたりといった細かい調整をしながら、Unreal Engineの物理演算を使って落下させました。
最初に頭の中でイメージしていた映像をそっくりそのまま表現できたので、個人的には大満足な仕上がりです。
完成した動画がこちらになります。
オープニングムービー作成
オープニングムービーの作成は相澤が担当しました。
Partyが始まる時にオープニングムービーがあると、雰囲気が盛り上がって良いのでは?という話があがり、オープニングムービーも作成することになりました。
普段業務では動画を作成する機会はほぼないので、良い経験になりそうと思い手を上げました。
作成した動画はこちらです。
イメージ作り
そもそも普段映像のインプットをしておらず引き出しがない状態だったので、YoutubeやVimeo、Pinterestなどで動画をたくさん見て作るもののイメージを膨らませることから始めました。
関係がありそうなキーワードで検索して、特にイメージに近い部分を繰り返し見たり動きを分析したりして構成なども勉強しました。

幸い動画作りが得意な同期がレビュワーとして入ってくれたので、初めての制作でもスムーズに進められました。
音源探し~決定
なんとなくイメージが付いたら、早速音源探しに取り掛かりました。
音源に合わせて映像を作るという経験がなかったため苦戦しつつも、メンバーにアドバイスをもらいつつ曲選びをしました。
音源を選ぶ際は「ゲームっぽさはあるか」「盛り上がりを演出できるか」「音から動きが思い浮かぶか」を意識していました。
選んだ音源はそのままでは長さ的に使えなかったので、音源の編集ができる方に頼んで加工をしてもらいました。
絵コンテの作成
音源選びが完了したら、絵コンテを作成していきました。

最初にロゴモーションを流し最後はイベントで使用するスライドの表紙につなげるという、「初め」と「終わり」は決まっていたので、その間にストーリーを構築するように絵コンテを作成しました。
ロゴモーションの3Dからスライドの2Dへの間をつなぐということと、「ゲームらしさをどう表現するか?」「これから楽しいことが始まるワクワクした感じってどう演出するか?」ということを意識して作成しています。
作成した絵コンテは、ゲーム機の起動やビジュアルコーディングのノードが繋がっていく様子、コマンドを入力する様子、そしてゲームといえばのローディングを繋げて、「ゲームの世界に飛び込んで今から何かが始まる」ようなストーリーにしています。
After Effectsでの作業
いよいよ実際に動画を制作していきます。
動画の制作はAfter Effectsを用いて行いました。
まずはざっくりとシーンごとの動きを作り、音源を聴きながらシーンの長さを調節、そして細かい動きを詰めていくという流れで作成しました。
そして一旦一通りの動きを作ったのがこちら。
全体的に動きが単調で背景も寂しいです...
ここから以下のようなフィードバックを受けて、修正を重ねていきました。
全体的に背景が寂しい
装飾やノイズ等を追加して賑やかにする
シーンの切り代わり
切り替わりにバリエーションを出すと、見ていて飽きない
切り替わり前後のシーンを同じ加速度で動かすとスムーズに見える
モーションブラー
全体的に動きがくっきり見えているのでモーションブラーかけてもいいかも
そうして修正した内容がこちらです。
オープニング部分
修正前(左)はなんだか動きが単調で見ていて面白味がないです。修正後(右)はモーションブラーや動きの緩急、背景にゲームっぽい要素を追加しました。
シーンの切り替わりからコマンド部分
修正前(左)は切り替わりが急で、コマンドのシーンも装飾が少ないです。修正後(右)はノードから次のシーンの円への繋ぎを作り込み、コマンドのシーンも動きや装飾を追加しました。
サブタイトルが表示されるシーン
修正前(左)からシーンの切り替わりにスライドの動きや背景にノイズを追加して表現を増やしました。
ローディングが完了してスライド表紙に切り替わる最後のシーン
こちらも切り替わりにくるっと文字が裏返るアニメーションや背景に花火を追加しています。
こうして背景の装飾やシーンの切り替わりのアニメーションを要所要所に追加していき、動きのあるアニメーションにすることができました。
最終的に完成した動画は、冒頭にも載せたこちらです!
慣れない作業も多く苦戦しましたが、無事完成させることができました :)
名札・zoom背景の作成
名札とZoom背景の作成は樋口が担当しました。
全体のコンセプト決めと並行しつつ、名札の制作に取り掛かりました。
まず、名札を作るに至った経緯ですが、企画チームからは
パーティでは「イベント後も交流が続くようなコミュニケーションの場を作る!」というテーマがあり、初対面の人達のグループで自己紹介をするために名札があった方が話しやすくなりそう
と伝えられていました。
また、
アワードの時、客席から見ても名札の色で所属会社がわかるようにしてほしい
24卒内定者もエイチームの仲間だから、名札を作ってほしい!
というリクエストも頂き、それらを含めて名札の制作に取り掛かりました。
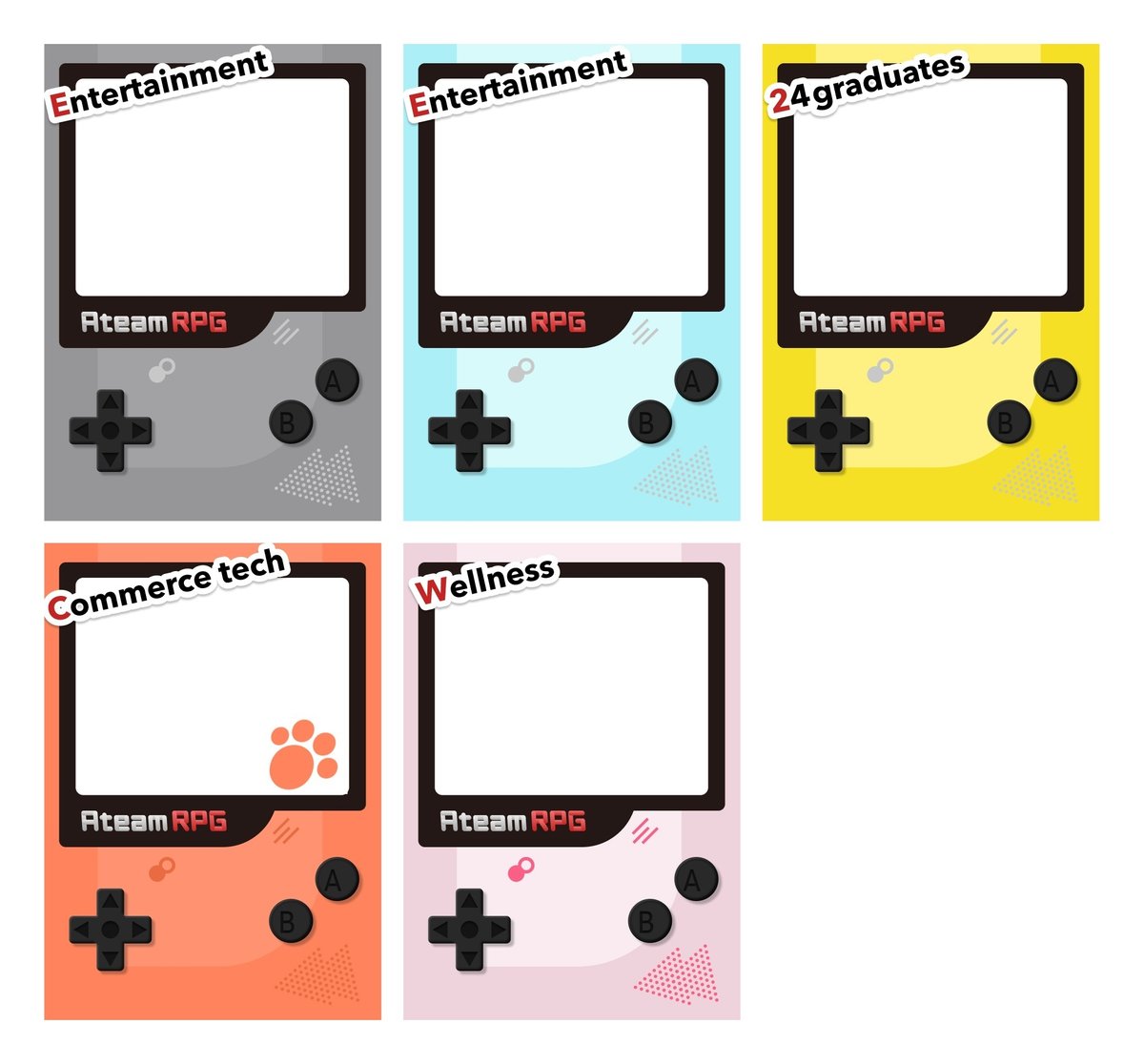
ゲーム機のデザインになった経緯
どんなデザインにしよう?と考えた時に普通の名札っぽい感じだと面白くないし、全体のトンマナと同じデザインにすると、所属ごとの色分けをどうするか問題が出てきそうでした。
そこで、まずは前例にとらわれず、名札のアイデアになる画像収集を行いました。主に、google画像検索、Pinterestなどを使っていました。
アイデアを探していくと、懐かしい世代のゲーム機の画像が見つかり、見た時に全体テーマとも合ってるし、これだ!と閃きました。
レトロ感がある方がクレイモーフィズムのぷくっと感との相性がよく、親しみや愛着を持ってもらいやすいと考えました。
そんな経緯で、懐かしい世代のゲーム機を参考に名札のベースとなるデザインを固めていくことができました。

所属ごとの色分け・あしらいの経緯
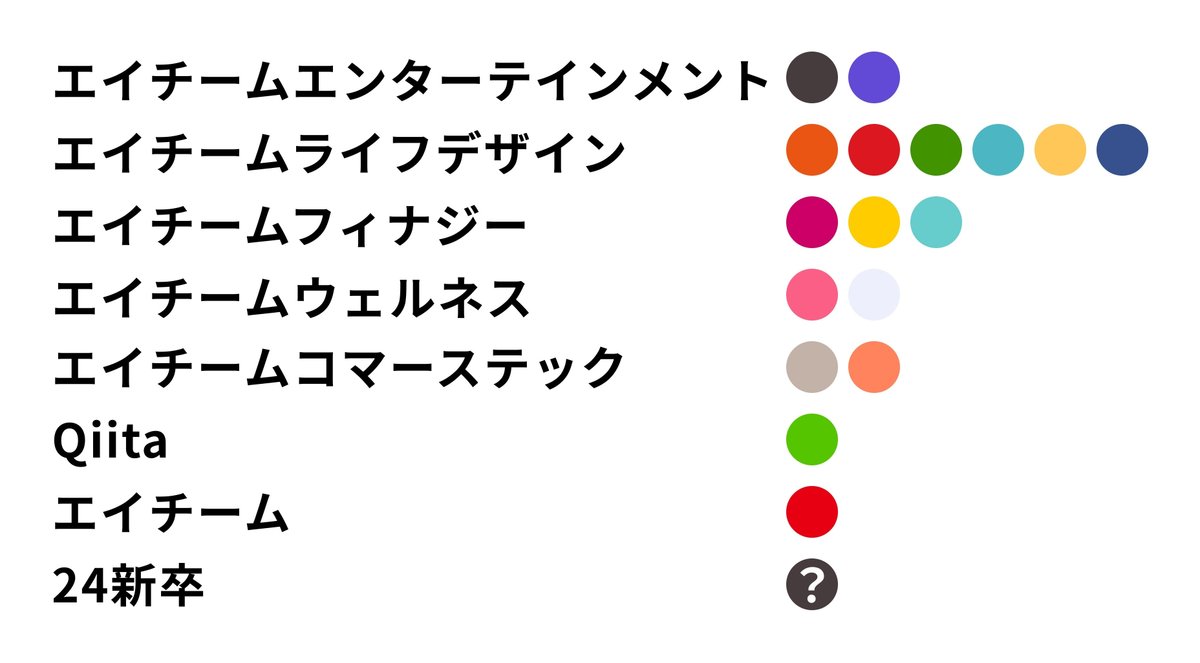
ベースのデザインが固まったので、各社ごとの色決めに入りました。
配色は愛着を持っていただくために、各社のサービスカラーから決めるのが良さそうに思いました。
ただし、各社ごとにサービスの数も違えばテーマカラーが明確でないものもあります。
そこで、各社のサービスカラーを並べて、一覧にした時のバランスも考慮しながら色を決めていくことにしました。


例えば、Qiitaはテーマカラーがグリーンでイメージしやすいですが、ライフデザインは複数のサービスを運営していたり、会社によっては複数のブランドカラーの候補が出てきます。
各子会社のサービスを見て主要な色を抽出して並べ、サービスカラーがないものは全体のバランスを考慮しながら配色を決めていきました。
色が決まったあとは、あしらいについて決めていきました。
こちらも同じく、
各サービスごとにキャラクターあるもの・ないもの
サービスが多い会社、少ない会社
があり、完成するまでに苦労しました。
名札のデザインにどの要素を入れるかについては、
キャラクターを入れた方が愛着を持ってもらいやすいけど、キャラクターがないサービスの担当者は疎外感を感じないか?
など、皆さんに愛着を持っていただけるようになるべく全部の要素を入れたい気持ちと、並べた時のデザインの統一感を考えて取捨選択しなければいけない状態があり、何パターンも作っては没にしてました。
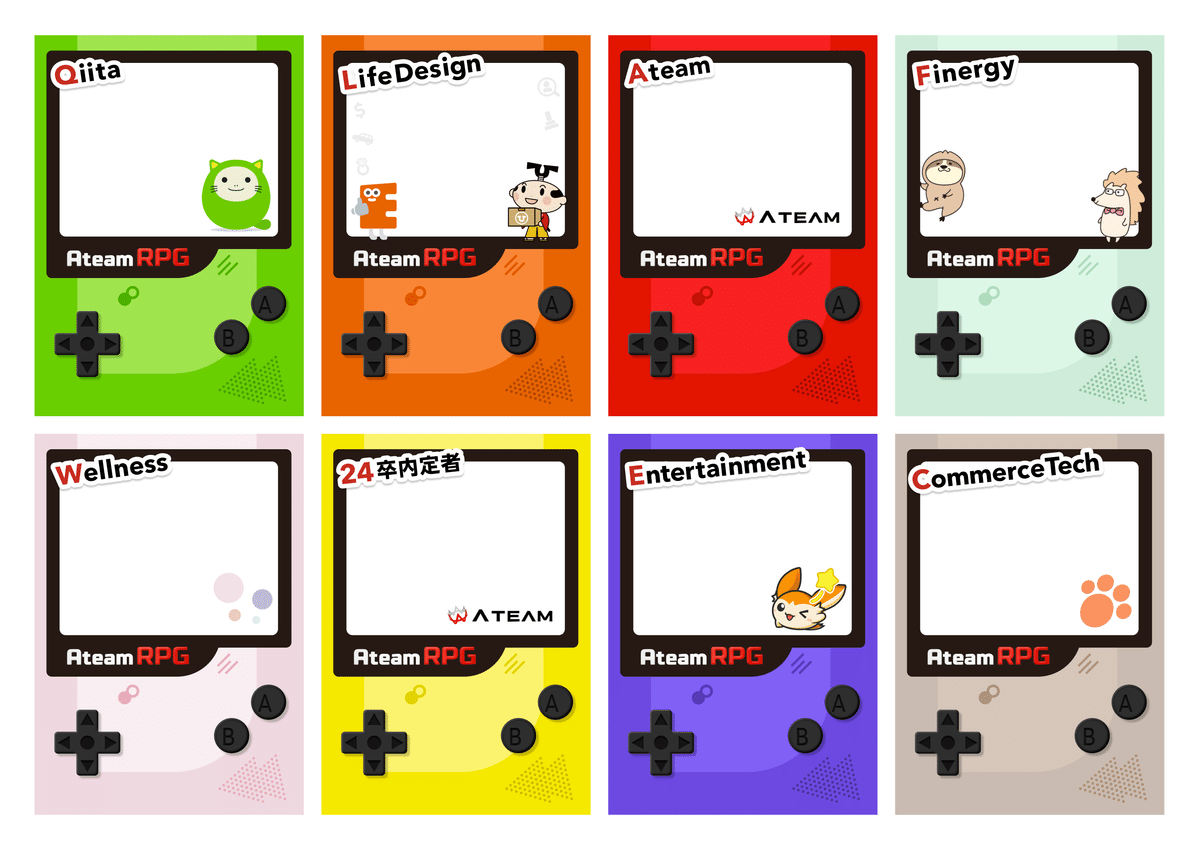
そんな試行錯誤もありながら、完成した名札がこちらです。

名札の紐を斜めに取り付けることで、ゲーム機にストラップをかけた状態を表現しました。


皆んなが自分のゲーム機からAteam RPGに参加しているような感覚を体験してもらえるように名札のデザインを行いました。
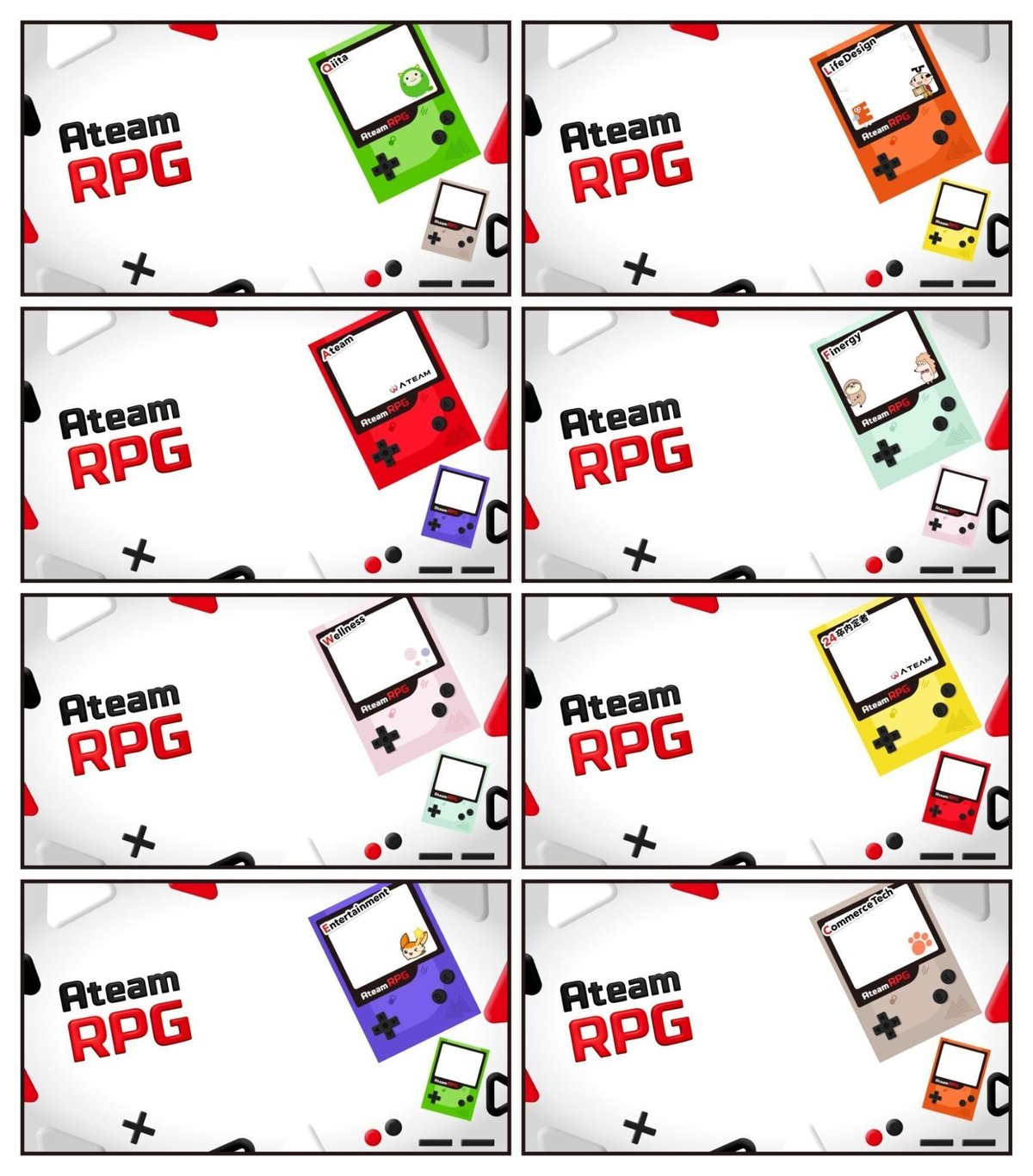
zoom背景の作成
今回のイベントはオンライン・オフラインのハイブリット開催だったので、オンラインの人達にも同じ気持ちで参加していただけるように、名札モチーフのオリジナルzoom背景を作成しました。

名札やzoom背景を手に取って、いいなと思って頂けてたら嬉しいです。
最後に
イベント中のチャットやイベント終了後の日報などでたくさんのポジティブな感想や「楽しかった!」という声をもらうことができました。
限られた期間や普段の業務との並行で大変な部分もありましたが、普段の業務では使わない技術を使ったり、業務では関わらない運営メンバー同士での交流、先輩デザイナーからの貴重なフィードバック、そして何よりこうして「楽しかった」とたくさんの方に言ってもらえ、得るものの多い貴重な体験でした。
最後まで読んでいただきありがとうございました!